Warum ich Framer als Websitebuilder verwende


Design per Drag&Drop
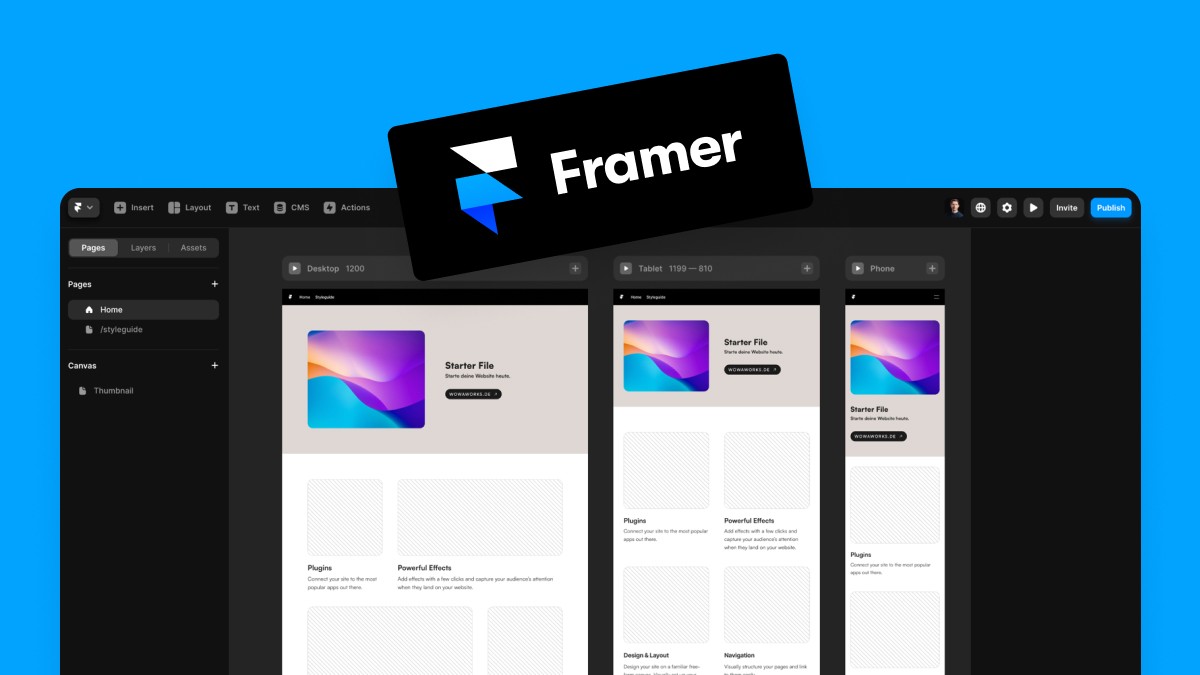
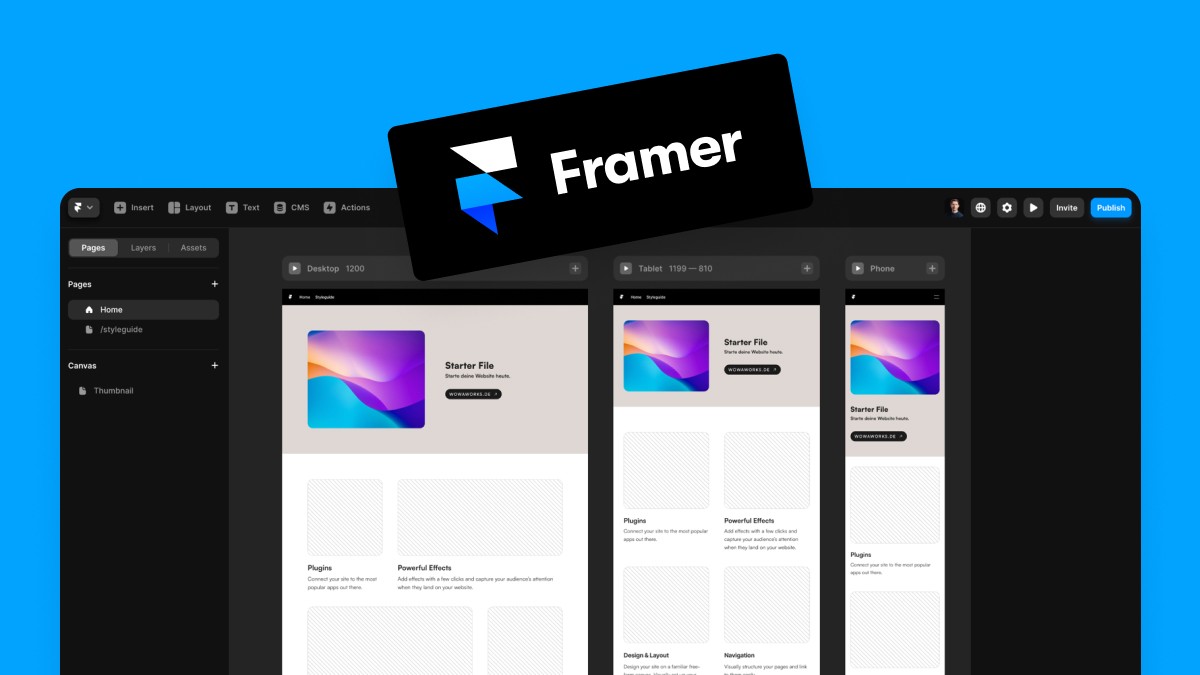
Wenn man die Struktur und die Logik von Framer anschaut, dann fällt die Ähnlichkeit zum Designtool Figma auf.
Mit einem entscheidenden Unterschied: Alles was in Framer auf dem Canvas (Leinwand) platziert wird, wird veröffentlicht. Ich habe also eine echte Website und kein Konzept wie bei Figma.
→ Ich muss also kein Code schreiben oder unbedingt HTML, CSS oder JavaScript Kenntnisse mitbringen, sondern baue die Seiten per Drag & Drop.
Responsives Design vereinfacht
Alle Breakpoints werden nebeneinander dargestellt. So hat meinen eine guten Überblick, wie sich die Website in allen Viewports verhält.
Design und Webentwicklung in einem Tool
Normalweise findet der Webdesignprozess in mindestens 2 Tools statt.
Design wird beispielsweise in Sketch oder Figma und die Entwicklung beispielsweise in Wordpress oder Webflow umgesetzt.
→ Framer vereinfacht diesen Prozess. Desingtools wie Figma rücken mit jedem Update weiter in den Hintergrund und werden obsolet, dadurch werden Zeit und Kosten gespart.
Update Zyklus
Es schon beeindruckend zu sehen, mit welcher Geschwindigkeit Framer sich entwickelt. Das Team überrascht immer wieder mit neuen spannenden Features.
https://www.framer.com/updates
SEO & Performance
auf React basierend, schnelle Ladezeiten der Seiten
SEO: Sitemap Generierung, Semantische Tags, Metadaten
CMS (Content Management System)
https://www.framer.com/features/seo-performance/
Framer macht einfach Spaß
Design per Drag&Drop
Wenn man die Struktur und die Logik von Framer anschaut, dann fällt die Ähnlichkeit zum Designtool Figma auf.
Mit einem entscheidenden Unterschied: Alles was in Framer auf dem Canvas (Leinwand) platziert wird, wird veröffentlicht. Ich habe also eine echte Website und kein Konzept wie bei Figma.
→ Ich muss also kein Code schreiben oder unbedingt HTML, CSS oder JavaScript Kenntnisse mitbringen, sondern baue die Seiten per Drag & Drop.
Responsives Design vereinfacht
Alle Breakpoints werden nebeneinander dargestellt. So hat meinen eine guten Überblick, wie sich die Website in allen Viewports verhält.
Design und Webentwicklung in einem Tool
Normalweise findet der Webdesignprozess in mindestens 2 Tools statt.
Design wird beispielsweise in Sketch oder Figma und die Entwicklung beispielsweise in Wordpress oder Webflow umgesetzt.
→ Framer vereinfacht diesen Prozess. Desingtools wie Figma rücken mit jedem Update weiter in den Hintergrund und werden obsolet, dadurch werden Zeit und Kosten gespart.
Update Zyklus
Es schon beeindruckend zu sehen, mit welcher Geschwindigkeit Framer sich entwickelt. Das Team überrascht immer wieder mit neuen spannenden Features.
https://www.framer.com/updates
SEO & Performance
auf React basierend, schnelle Ladezeiten der Seiten
SEO: Sitemap Generierung, Semantische Tags, Metadaten
CMS (Content Management System)
https://www.framer.com/features/seo-performance/
Framer macht einfach Spaß